Immutable 不可變
var a = "hello"
a = "yo"
// 當我做 a = "yo" ,並不是把 "hello" 改掉,而是創建一個新的記憶體空間放 "yo"
a: "hello" 0x01
a: "yo" 0x02
var a = "hello"
a+ = "yo"
a: "hello" 0x01
a: "helloyo" 0x02
運用如下
var a = "hello"
a = a.toUpperCase()
console.log(a) // 印出 HELLO
- 程式跟你想的不一樣,新手常犯的毛病
我要印出轉換成大寫的 a ,結果他還是維持原樣 ??
var a = "hello"
a.toUpperCase()
console.log(a) // 印出 hello
// "hello" 這個字串是不可變,連帶影響你在呼叫 function 的時候,
// 他沒辦法去改變 a 的值,無論你呼叫什麼 function
特別的 Array
當我想在 array 加新的元素,並印出全部
var arr = [1, 2, 3]
arr.push(4)
console.log(arr) //印出 [1, 2, 3, 4]
arr: [1, 2, 3, 4] 0x01 // 會直接改變到裡面的值
經典錯誤寫法
var arr = [1, 2, 3]
arr = arr.push(99)
console.log(arr) // 印出 4
Array.prototype.push()
Adds one or more elements to the end of an array, and returns the new length of the array.
將一個或多個元素添加到數組的末尾,並返回數組的新 length 值。
.reverse()
var arr = [1, 2, 3]
arr = arr.reverse()
console.log(arr) // 印出 [3, 2, 1]
var arr = [1, 2, 3]
arr.reverse()
console.log(arr) // 結果還是印出 [3, 2, 1]
Array.prototype.reverse()
The reverse() method reverses an array in place. The first array element becomes the last, and the last array element becomes the first.
和.sort()一樣都是in place就地算法 (一種不使用輔助數據結構即可轉換輸入的算法 )
總結特別的 Array
- 不會改動到原本的 array :
.join(),回傳 new string,且不會改動到原本的 Array 。 - 會改動到原本的 array 但傳回來的不是 array :
.push()傳回來的是一個 new length ,但原本的 array 也被更動。 - 不會改動到原本的 array :
.map()、.slice()因為他是 creates a new array - 會改動到原本的 array :
.splice()、.reverse()、.sort()他們都是 an array in place ,所以原本的 array 當然也會更動 。
至於那麼多方法,要怎麼區分呢 ? 痾......我不會(哭,只能查方法的敘述說明)
Huli 補充說明XD
其實有些陣列的方法,你不用管他回傳值是什麼,因為通常也都用不到

比如說這四個方法:
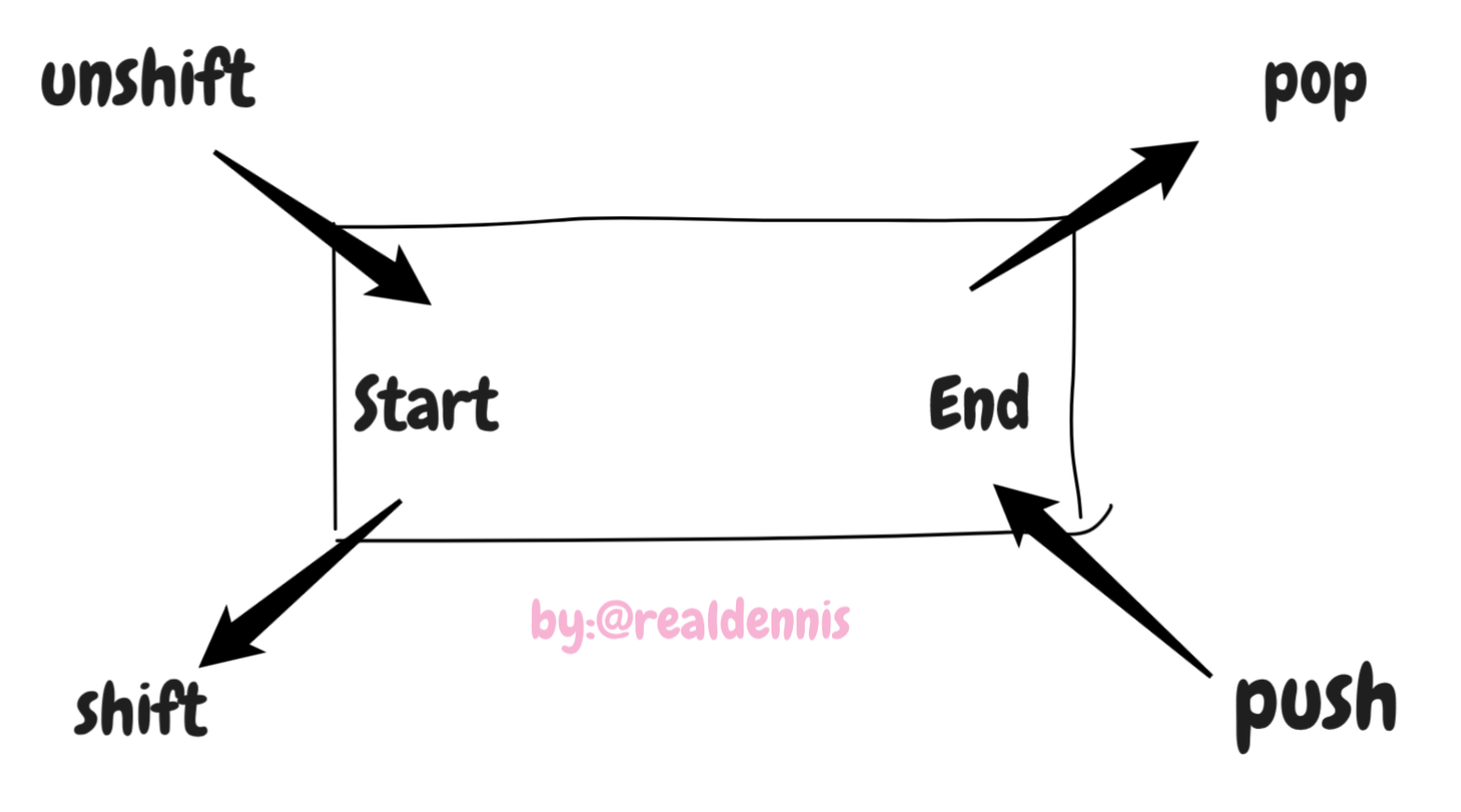
unshfit 是從開頭插入元素,push 是從尾巴插入元素,這兩種因為是插入嘛,所以一定會改動到原本的陣列,然後回傳值是什麼不重要,因為我們也不 care ,shift 則是在開頭把東西拿出來,pop 是從尾巴把東西拿出來,一樣會改變原本的陣列,然後因為是把東西拿出來,所以回傳值就是拿出來的東西,滿好記的,接著有一些功能類的也不用記,因為絕對不會改變到原本的,例如說 join ,最後的結果是個字串,目的是把陣列元素拼成一個字串,像這種方法沒必要改陣列,還有 find, indexOf 也是同理,都是要在陣列裡面找東西,所以沒必要改陣列,再來就記幾個會改的,也就是:splice, reverse, sort,這三個的確有點需要死背XD ,不過就記這三個就好,基本上也就這三種會改變,然後像這種會改變的,通常也不用去記回傳值,因為你也不太需要用到,剩下沒在上面的就是不會改變陣列的,像是 map, filter, slice 之類的。

![[JavaScript ] ES7, ES8, ES10 有趣的 new features](https://static.coderbridge.com/images/covers/default-post-cover-2.jpg)
